Serviço Grátis - Publicação de Ofertas, Promoções e Cupons de Desconto
Encontre os melhores preços e Economize agora!
Dúvida? quer um Cupom de Desconto?
Lenovo IdeaPad 5, Dell XPS 13, HP Spectre x360, Asus ZenBook Pro Duo, Acer Predator Helios 300
Adicionado a lista de desejosRemovido da lista de desejos 0

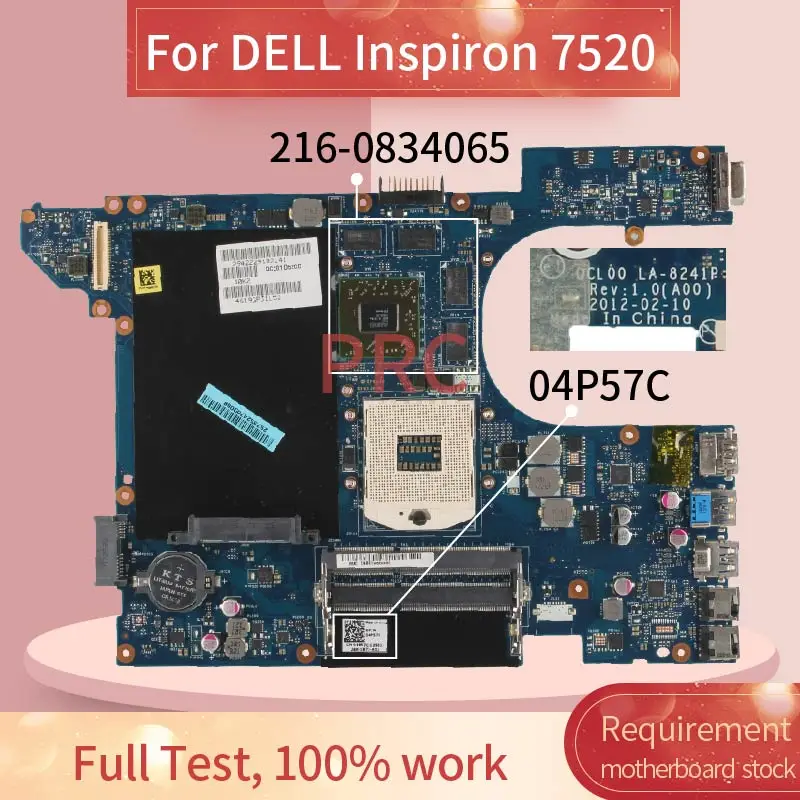
Placa-mãe para Computador Placa-mãe para Notebook Dell Modelo 04p57c
Adicionado a lista de desejosRemovido da lista de desejos 0

Original para Lenovo C560 Interruptor de Alimentação Placa Botão Led Ls-a062p
R$ 155,42
Adicionado a lista de desejosRemovido da lista de desejos 0

Placa-mãe para Notebook 90003846 para Lenovo Ideapad S415 Am5200 com Placa Principal La-a331p
Adicionado a lista de desejosRemovido da lista de desejos 0

para Lenovo Thinkpad E560 I56200u Notebook Mainboard Be560 Nm-a561 01aw110 Sr2ey Ddr3 Laptop Motherboard
Encontre a placa mãe perfeita para o seu setup e obtenha o máximo de performance e qualidade nos seus jogos preferidos
Adicionado a lista de desejosRemovido da lista de desejos 0

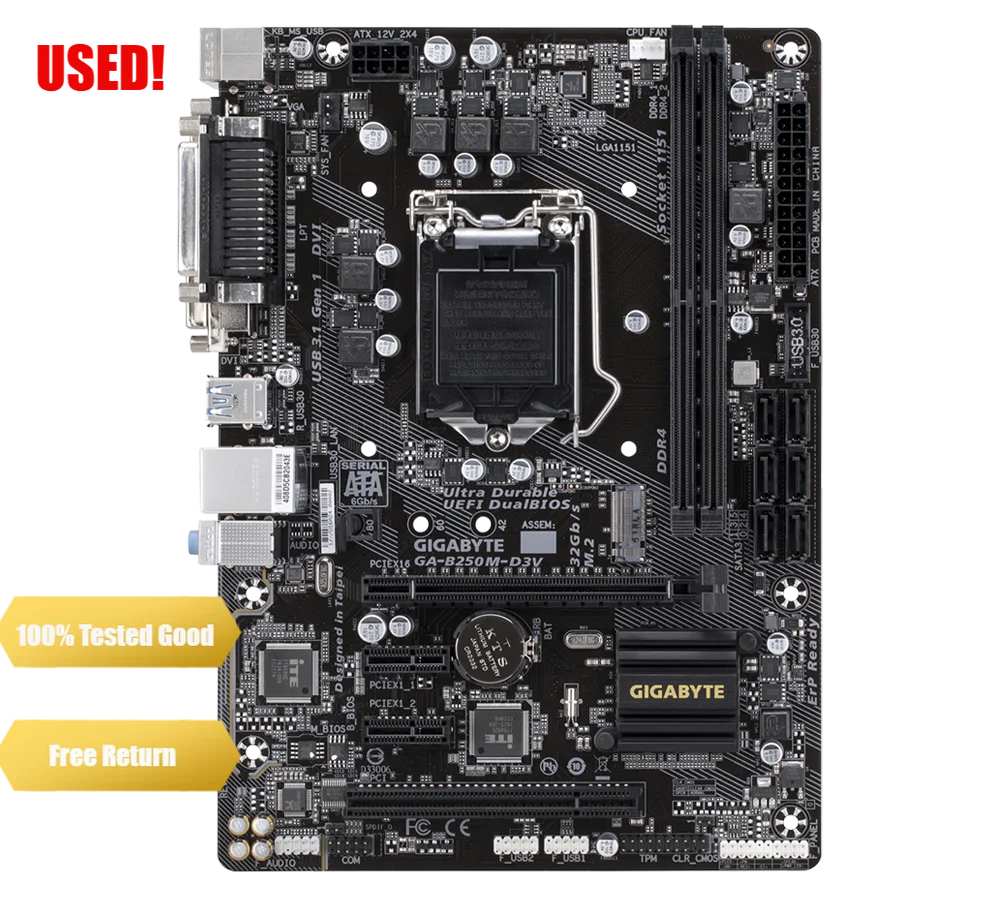
Gigabyte Ga-b250m-d3v Motherboard B250m-d3v B250 Soquete Lga 1151 Ddr4 Usb3.0 Sata3 Pci-e3.0
Adicionado a lista de desejosRemovido da lista de desejos 0

Qualidade Superior para hp Cq62 G62 G72 615849001 Placa-mãe do Portátil Placa do Sistema
Adicionado a lista de desejosRemovido da lista de desejos 0

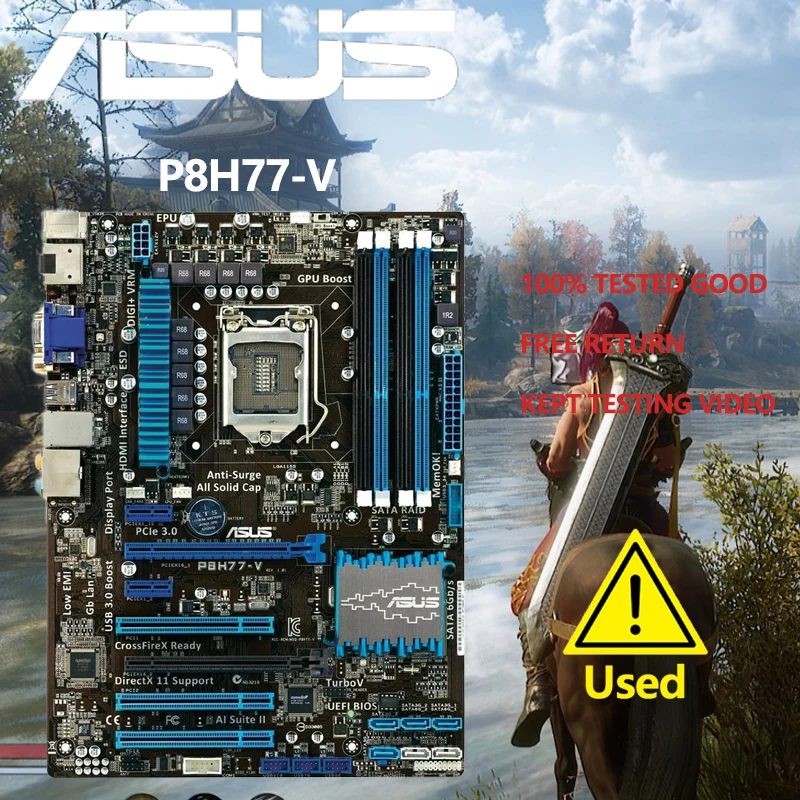
Placa-mãe para Computador Usada para Asus Visual H77 Lga 1155 22nm i3 i5 i7 Ddr3 32g Sata3 Usb Atx
Adicionado a lista de desejosRemovido da lista de desejos 0

Asus B85-pro Gamer Desktop Placa Mãe B85 Soquete Lga 1150 i7 i5 i3 Ddr3 32g Sata3 Usb3.0 Atx
R$ 327,57
Roteadores, Switches, Modems, Access Points, Cabos de Rede
Adicionado a lista de desejosRemovido da lista de desejos 0

Adaptador de Rede Pcie para pc Desktop Pci Express x1 para Portas Rj45 Gigabit Ethernet Nic 2500mbps Chip Rtl825bg 2.5gb
R$ 198,18
Adicionado a lista de desejosRemovido da lista de desejos 0

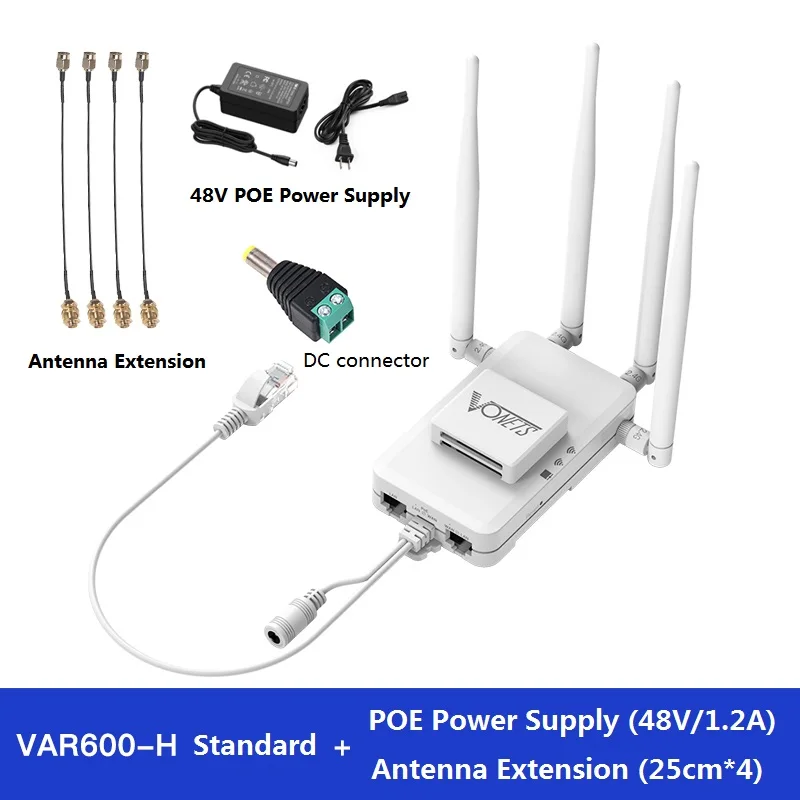
Vonets-roteador Wifi Gigabit Poe 2.4ghz Repetidor de Ponte sem Fio Adaptador Wifi para Ethernet Extensor de Alcance 1000m Dvr Iot Alta Potência
Adicionado a lista de desejosRemovido da lista de desejos 0

Todaair-repetidor Wi-fi para Exterior Wi-fi Etxender Amplificador de Sinal Wifi Wi-fi Booster Rede de Longo Alcance 280 Pés
R$ 2.671,75
Adicionado a lista de desejosRemovido da lista de desejos 0

Comutador de Rede Ethernet Gigabit l3 Suporta Dhcp e Roteamento Dinâmico Divisão e Porta Vlan 10 Portas Gigabit Sfp Plus
Mini-PCs compactos e potentes, Mini-PCs para uso profissional, Mini-PCs para jogos, Mini-PCs com recursos avançados.
Adicionado a lista de desejosRemovido da lista de desejos 0

Minisforum-mini pc Ms01 Intel Core i9 Intel 13th Gen Window 11 Mini Computador Ddr5 5200mhz 10 Gigabit Ethernet Wifi 6e
Já Vendido: 69%
Adicionado a lista de desejosRemovido da lista de desejos 0

Texhoo-computador pc Intel N100 Mini Appliance Firewall Hardware Desktop Lan I225 Rede 2.5g Ethernet Pfsense
Já Vendido: 10%
Adicionado a lista de desejosRemovido da lista de desejos 0

Fanless Mini pc Intel N100 Firewall Appliance Firewall Appliance 6×2.5g I226 Ddr5 Nvme Rj45 com Opnsense Windows 11 12th Gen
Já Vendido: 38%
Adicionado a lista de desejosRemovido da lista de desejos 0

Mini pc Industrial Fanless Núcleo i7 de Intel 1355u 1255u Ddr5 Ssd M.2 com 2x Rs232 2x Lan 8x Usb Wifi Sim 4g Lte Windows Linux
Já Vendido: 20%
Dicas Essenciais para Comprar Produtos de Informática
Pesquise e Compare Preços do Produtos
Antes de realizar a compra, é fundamental fazer uma pesquisa detalhada dos preços dos produtos desejados em diferentes websites e compará-los.
Utilize comparadores de preços online, visite sites de e-commerce e compare os valores em lojas físicas e virtuais.
Verifique as Especificações Técnicas
Ao adquirir produtos de informática, é importante verificar as especificações técnicas, como capacidade de armazenamento, processador, memória RAM, sistema operacional, entre outros.
Certifique-se de que as características do produto atendem às suas necessidades e expectativas de uso.

Considere a Marca e a Confiabilidade do Vendedor
A marca do produto e a confiabilidade do vendedor são aspectos importantes a serem considerados na compra de produtos de informática.
Opte por marcas conhecidas e com boa reputação no mercado, pois isso geralmente garante maior qualidade, durabilidade e suporte técnico.
Economize Mais com Cupons e Códigos Promocionais
Obtenha códigos de cupons e ofertas online diretamente em sua caixa de entrada ao se cadastrar em nosso serviço. Todas as informações pessoais serão tratadas de acordo com a Política de Privacidade, garantindo sua privacidade e segurança. Solicite agora mesmo pelo email: contatoajudabrasil4@gmail.com e aproveite descontos especiais em suas compras!


